- プロフィール
-

- 塩谷 舞
-
milieu編集長。1988年大阪・千里生まれ。京都市立芸術大学 美術学部 総合芸術学科卒業。大学時代にアートマガジンSHAKE ART!を創刊、展覧会のキュレーションやメディア運営を行う。2012年CINRA入社、WEBディレクター・PRを経て2015年からフリーランス。執筆・司会業などを行う。THE BAKE MAGAZINE編集長、DemoDay.Tokyoオーガナイザーなども兼任。Twitter | Instagram | Facebook
『milieu』編集長を務める「しおたん」こと塩谷舞さんによる、WEBメディア編集の極意とは……?今日からすぐ使えるノウハウ満載のコラムです!
- ウェブサイト情報
-
 CINRAが提供する求人情報サービスはこちら
CINRAが提供する求人情報サービスはこちら
「CINRA JOB」はクリエイティブ業界の転職や新たなキャリアをサポートするプラットフォームです。デザイナーや編集者、プランナーなど魅力的な企業のクリエイティブ求人のほか、働き方をアップデートするヒントなど、さまざまなお役立ち情報をお届けします。
こんにちは!milieuというWEBメディアの運営をしている塩谷舞(@ciotan)と申します。ときには「WEB編集者」と呼ばれることもあります。
この「WEB編集者」って肩書き、ここ数年でよく耳にするようになりました。この求人サイトCINRA.JOBにも「WEB編集者」の募集がチラホラ見られます。
「わざわざWEBってつける必要あるの? 編集者、で良いのでは?」という声もあったりしますが、紙媒体1割、WEB9割くらいの割合で仕事をしていると、それぞれ気をくばることはかなり異なる……! と思っています。
「編集」という仕事はあまりにも幅が広く、私自身その片鱗しかつかめていないなぁとも思うのですが、今日は私がWEBで記事を書き、それを流通させていく上で大切にしているハウツーをまとめてお伝えしたいと思います!
私がお伝えできる一側面のみにはなりますが、
・フリーライターに仕事を頼みたいけど、どんな準備をすればいいかわからない。
・出版社で編集をしているけど、WEBのハウツーについても押さえておきたい!
といった方にとって、少しでもこの記事がお役に立てれば幸いです!
1.PC・スマホで読みやすいレイアウト
2.WEBの記事は、サムネイルが命!
3.Twitter、Facebook、LINE@での拡散方法
4.URL、ハッシュタグ、同時接続人数などの注意点
5.さいごに
1.PC・スマホで読みやすいレイアウト
WordファイルやGoogle docsなどで執筆することが多い原稿。いざWEBに掲載されたところ、こんな感じになっていたら……ちょっと読みにくいですよね。(画像は実際のものよりも、縮小表示されています……!)

記事は、完成してからの流し込みが超重要!
書籍と違って、パソコンは目からの距離が遠いので、あまりにも改行が少ないと、読んでいる途中に迷子になってしまいます。
そこで、以下のように修正。

・大胆に改行する
・重要なポイントを太字にする
だけで、ぐっと読みやすくなります。太字にしたり、文字色をつけたりするのは、やりすぎるとダサかったりもしますが、適宜良い塩梅でやってみるのはいかがでしょう。
とはいえ、ニュースメディアなどはあまり大きな改行をしませんので、「改行が多いのはブログ風」だと思われるかもしれません。
また、「PCで読みやすいから」と、かなり細かく改行する人もいるのですが……。

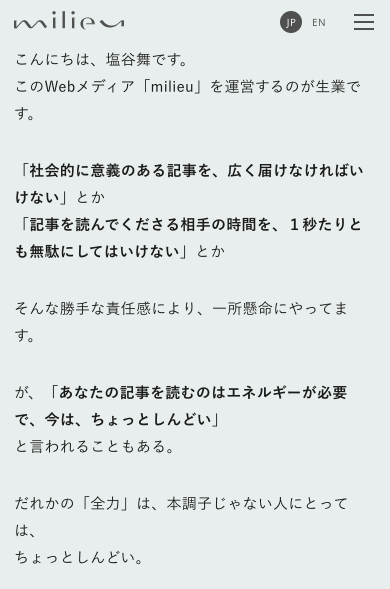
スマホで見ると、以下のようになってしまいます。

ブツブツと切れてしまって、少し読みにくいですよね。
・スマホで読みづらくなっていないか、実機でチェックする
ことが大切です!そもそも「スマホ対応してない……」というのは絶対にNG!
WEBメディアであれば、スマホ優先。開発予算が少なければ、スマホサイトを優先して作りましょう。(完全にBtoBな内容のものであれば別)
次にこちら。

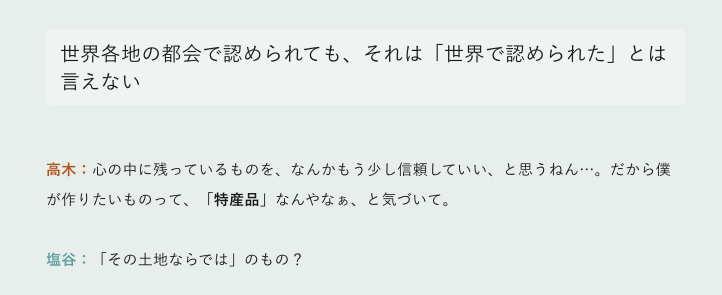
・中見出しのスタイルをつける
・発言者の名前を色分けする
なども、メリハリがついて読みやすくなります。発言者の名前は、服の色などによって色分けしていたりもします。
以下のように

・顔写真を丸く切りぬいて載せる
という手法もありますが、これはオモシロ系の記事で多用されていますね。漫画感覚でサクサク読むことが出来ます。
ちなみに、WordPressで簡単に顔アイコンを入れられるプラグインもあります!
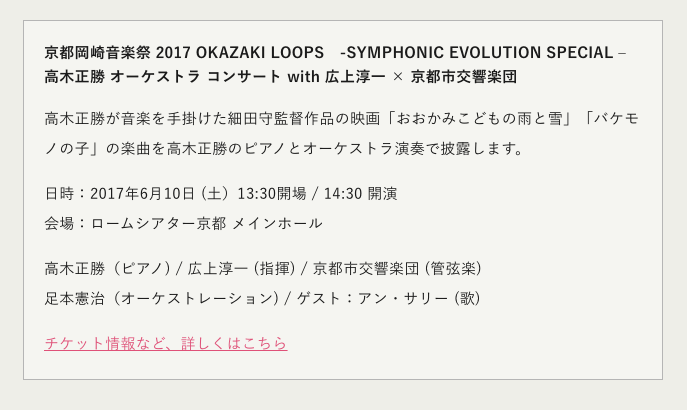
記事の最後や、注釈には……

・情報を枠内に収める
こうすることで、読み手は「情報の塊」として捉えやすくなります。読み飛ばす人、情報だけを探している人、どちらのニーズにも応えやすいですね。
ほかには、以下の点なども気をつけています。
・手順や用語解説は、文章ではなく箇条書きで書いたほうがわかりやすい
・話のネタになっているものの写真をその場に差し込む
(笑ってるところで笑ってる写真、シリアスなところでシリアスな表情の写真などにすれば、臨場感が伝わりやすい)
・PCだと横660pxぐらいが限界で、それ以上横に長いとすごく読みづらい
・画像は基本横長のものを掲載。縦長画像は、スマホだと画面を埋め尽くしてしまうので、記事として読みづらくなる。
・記事からのリンクは基本すべて新規タブ(新規ウィンドウ)に飛ばす
(記事を読んでいる途中での離脱を防ぐため)
・YouTubeやVimeoやInstagramの埋め込みが、スマホで崩れていないかチェック
細かくは色々ありますが、なによりも記事の公開・拡散前の、スマホでのチェックが大切です!
2.WEBの記事は、サムネイルが命!
公開後「SNSで拡散しよう!」という前に、必ずチェックして欲しいこと。
・TwitterとFacebookで、サムネイル、タイトルがしっかり表示されるか?
という点です。
こちらは、サムネイルが正しく設定されていない例。


サムネイルが表示されるかどうかは、
で確認することが出来ます。もし、公開すぐのURLである場合は、設定が浸透していない場合があるので、上記サイトで何度も「もう一度スクレイビング」「Preview Card」ボタンをクリックしまくると、設定したサムネイル画像がきちんと表示されます。
正しくサムネイルが設定されていれば、FacebookやTwitterのタイムラインでこのように表示されます。


サムネイルの設定方法は、WEBメディアのシステムによってそれぞれなので深く言及しませんが、WordPressだと「All in One SEO Pack」というプラグインでSNS用のサムネイルを設定することが出来ます。
WEBメディアの一覧ページに表示する画像と、SNSに表示させる画像を、それぞれ分けて設定できるのもすごく便利です。
前者はオシャレな画像、後者は引きの強い画像(顔のアップや、美味しそうな食べ物など)に設定すれば、SNSでのエンゲージを高めつつ、WEBメディア上のトンマナを揃えることが出来ます。
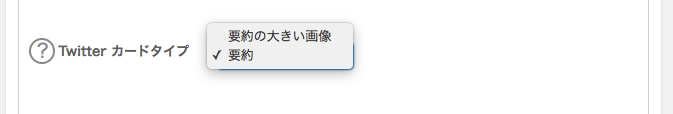
また、Twitterで表示されるサムネイル(Twitterカード)は、2種類の大きさがあります。

・Twitterカードは「要約の大きい画像」を選択
しましょう。タイムライン上で大きなサムネイルが表示させるため、存在感が抜群です。(一部のTwitterクライアントではサムネイルは表示されませんが……。)
さて、次のページからはSNSでの拡散方法について説明します!
- Next Page
- 3.Twitter、Facebook、LINE@での拡散方法
3.Twitter、Facebook、LINE@での拡散方法
公開後「SNSで拡散しよう!」という前に、必ずチェックして欲しいこと(パート2)。

・記事上下についているSNSボタンが、PC、スマホで正しく挙動するか?
という点です。特にスマホで、これらのSNSボタンが不備なく動くかはしっかりチェックしましょう。
ツイートボタンを押した後にTwitterのログインを求められたりすると、それだけでシェアを諦めてしまう人もいたりするからです。
そもそもSNSボタンがついていない場合は、つけておくことをオススメします。拡散される数に明らかに違いが出ます。
オシャレな独自デザインのSNSボタンだと、読者が気づかないリスクもあるので、個人的にはデフォルトのSNSボタンが良いと思います。
また、ツイートボタンを押したときに、以下のようになっていたら最悪です。

記事タイトルや、付随する情報が多すぎて、140文字を超えてしまっている!!!これだと、読者がわざわざ無駄な情報を4文字ぶん消してから投稿する…という必要があります。面倒すぎる。
・ツイートボタンを押したとき、読者が感想を書き込めるだけの文字数が残っているか
をチェックしておきましょう。また、一般的には
・タイトルは32文字くらいが良い
そうです。それ以上だと、SNSや検索結果で見切れてしまいがちです。
・Twitterでの情報発信
お次に、Twitterで拡散されやすい投稿について。
Twitterのタイムラインを見ている人は、ツイート冒頭の1行を見て、面白そうでなければ読み飛ばしてしまう場合もあります。
だから、以下のように……
「パクるな!著作権の侵害!」
ってのは当然なんだけど
「ルールに沿って二次創作してくれれば、メルカリで販売OKです。公式が販売の後押しします。売り上げの10%は公式に還元してね」
っていう取り組みを「宇宙兄弟」がスタート!https://t.co/c32TRTa8DS pic.twitter.com/fmIcQM98RM
— 塩谷 舞(milieu編集長) (@ciotan) 2016年12月9日
これ最高すぎる…
プロモーションとしても、サービスとしても最高すぎる…朝起きれない若者に、漁師さんがモーニングコールしてくれる
漁の話なんかをして目を覚ましてくれて、未来の漁師を増やすことにもつながるプロモーション…!https://t.co/wmOk6TWARM pic.twitter.com/HAB1nNqogC
— 塩谷 舞(milieu編集長) (@ciotan) 2017年5月11日
・ツイートは最初の一行で、端的な意見を述べる
と、一瞬で判断しやすく、続きを読んでくれやすい気がします。
記事の中でもっともキャッチーな画像を投稿すれば、より説明が具体的になり、拡散に繋がる場合があります。詳しくはこちらに書いています!
拡散されやすいツイート
一枚絵の説明画像が入っててわかりやすい
画像は3枚投稿すると「大」「小」「小」のレイアウトになり、2枚や4枚で投稿するより目立ちやすい
絵文字を使うとカラフルになり目に留まりやすい
改行をしてTLでの占有面積を増やす‼️ pic.twitter.com/GDLDhL6nKD
— 塩谷 舞(milieu編集長) (@ciotan) 2017年5月13日
ただ、記事の面白い部分をスクショした画像だけを投稿して、URLを掲載していないと、記事執筆者が泣きます。URLは必ず掲載しましょう!!
・Facebookでの情報発信
続いてはFacebookです。もしFacebookページを運営しているのであれば……
・Facebookページで最初に投稿し、その投稿を個人アカウントでシェアする
というのがオススメです。
というのも、Facebookページは、淡々とリンクを投稿していただけでは、なかなかリーチが伸びません。投稿しているにも関わらず、フォロワーのタイムラインに浮上してこないんです。
Facebookページの投稿を、個人アカウントからシェアしたり、いいね!を押したり、コメントしたり……積極的に反応することによって、投稿のリーチが上がっていくような気がしています。肌感ですが。
「ページへのいいね!」が数万以上あるのに、「投稿へのいいね!」が2、3しか付かない…というFacebookページもよくあります。
Facebookページは、手をかければかけるほどにリーチが上がる(気がする)ので、SNSを活発に使っている企業さんであれば、社員みんなでしっかりFacebookをシェアするのが良いかもしれません。
ただ、「個人アカウントでシェアしてください!」と社員に強要するのもナンセンスだと思うので、これは企業文化によりけり、ですね。
・LINE@での情報発信
最後に、LINE@について。
これは運営している方は少ないかもしれないのですが……上手に運営すれば、密なコミュニケーションを取れたり、本当のファンに一番に情報を提供できる素晴らしいサービスです。
ただ、このような投稿はNG。

企業アカウントっぽい公式情報は、すぐにブロックされてしまいがち。プッシュ通知で来ると、うるさく感じてしまいますしね……。
LINEはもっともプライベートな空間で、みんなが友達や家族とのコミュニケーションに使っています。
そんな場所だからこそ、宣伝的にならずに、友達のように話しかけるほうが、変な違和感がありません。私も、LINE@のフォロワーの方と一番距離感が近く、よく個別に話したりもするのですが、一体どんな投稿をしているか……は、こちらからフォローして見てみてください(笑)。
・LINEはプライベートな空間。その空気を乱さないようなプッシュ通知を!
4.URL、ハッシュタグ、同時接続人数などの注意点
他にも色々あるのですが、共有できる範囲で箇条書きにさせていただきます!
・日本語URLは、環境によっては正しく表示されず、リンク切れを引き起こしやすい原因にもなります。アルファベットで表記した方がベター!
・タイトルに【連載】【後編】などと入れてしまうと、「前編読んでないし、読まないでいいや」と思われるリスクがあります。WEBの記事はバラ売りが基本。記事を読んでもらった上で、これまでの過去記事などもオススメするようにしましょう。
・話題のハッシュタグがあれば、タイトルに入れておくと、自然と同じ話題をしている方が見に来てくれたりもします。
・拡散前に、「サイトへの同時接続数は何人までか?」というところを、しっかり確認しておきましょう。サーバーダウンはものすごい機会損失。バズりそうなコンテンツを発表するときには、特に注意を。
5.さいごに……
この記事で書いたことを、簡単にまとめたチェックシートを作りました。
ダウンロードして使っていただいたり、適宜必要な項目を増やしていただいたりして、ご自由にご活用ください!
また「他にもこんなことをチェックしたほうがいい!」 という方は、ぜひともTwitterで @ciotan まで教えてください。耳寄り情報は、こちらのチェックシートに加えさせていただく場合もあります。
本記事では、SEOのことなどが全くお伝え出来ておらず、申し訳ありません!そこはもっと詳しい方がいらっしゃるので、ぜひそんな方のブログなどをご参考にしてくださいませ…!(他力本願…!)
もちろん、ここに書いていることは「読んでもらえるための敷居を下げるハウツー」であって、内容が面白かったり、意義深ければ、こんな小技を使わなくてもたくさんシェアされることもあります。
ただ、とっても良い内容を書かれているのに、設計ミスによりあまり読まれていない……という記事を見かけると心底「もったいない!!」と思ってしまうので、今回CINRA.JOBさんにお願いしてこうしたハウツー記事を書かせてもらうことにしました。
「WEB編集者」の仕事は、他にも色々やるべき事があるかとは思うのですが、今回は応用しやすいように概論や感情論ではなく、現場のハウツーを中心にお伝えしました。
日頃は、もっと感情的にメディア「milieu」を運営しているので、よければそちらもぜひチェックしてみてくださいね。
- フィードバック 1
-
新たな発見や感動を得ることはできましたか?
-


