- プロフィール
-
- 上野由誠
-
美術大学で建築を専攻したのち、デザイナーとして広告会社に入社。気合と根性で約150サイトの構築・運用、デザイン制作に従事。1年間のフリー期間を経て、2017年にCINRAにジョイン。コーポレートブランディングや国内大手結婚式場の大規模改修案件などを担当。念願のアートディレクターとして幸せなクリエイティブライフを満喫中。
日々新しい技術が生まれ、トレンドの変化も激しい業界に身を置いている、クリエイターのみなさん。本やインターネットで調べても、いますぐ使えるテクニックや最新の情報はなかなか見つけられないもの。また、ほかの企業で活躍するクリエイターたちがどんなマイルールで働いているのか、気になっている人も多いのではないでしょうか。
そんな疑問に答える新企画「教えて!クリエイターのワークハック術」。毎回さまざまな現場で活躍するクリエイターから、リアルに役立つワークハック(仕事術)を教えてもらいます。
第1回は、CINRA.JOBを運営している株式会社CINRAから、デザイナーの上野由誠に話をうかがいました。
- ウェブサイト情報
-
 CINRAが提供する求人情報サービスはこちら
CINRAが提供する求人情報サービスはこちら
「CINRA JOB」はクリエイティブ業界の転職や新たなキャリアをサポートするプラットフォームです。デザイナーや編集者、プランナーなど魅力的な企業のクリエイティブ求人のほか、働き方をアップデートするヒントなど、さまざまなお役立ち情報をお届けします。
デザイナー歴9年目の上野は、現在CINRAでWEBデザイン制作だけでなく、クライアントへのヒアリングや提案なども担当しており、制作の上流過程から活躍しています。そんな上野が実践する、デザイン提案に役立つワークハックをご紹介!
TOPIC
1. クリエイターの「リアルな声」がアイデアの幅を広げる
2.「良い感じにしたい」というクライアントのあいまいリクエストにはどう対応する?
3.つくったデザインがクライアントに刺さらなかったとき
4.いま注目の「ブランディングデザイン」とは?
1.クリエイターの「リアルな声」がアイデアの幅を広げる
さまざまなジャンルのデザインを手がけるクリエイターにとって、日々のインプットはとても大事なもの。今回は、ある案件のアイデア元にもなったというクリエイター向けSNS「Dribbble」と「Behance」を紹介。
上野:アイデアの幅を広げるコツは、WEB以外のさまざまなクリエイティブに目を向けること。なので、SNSなどクリエイターのリアルな声が聞けるツールを意識的に利用しています。なかでもデザイナーのあいだで有名なSNSといえば、海外クリエイターからの投稿が多い「Dribbble」と「Behance」です。海外のクリエイティブは、既成概念にとらわれない豊富なアイデアであふれているので、毎回見るたびに新しい発見がありますね。

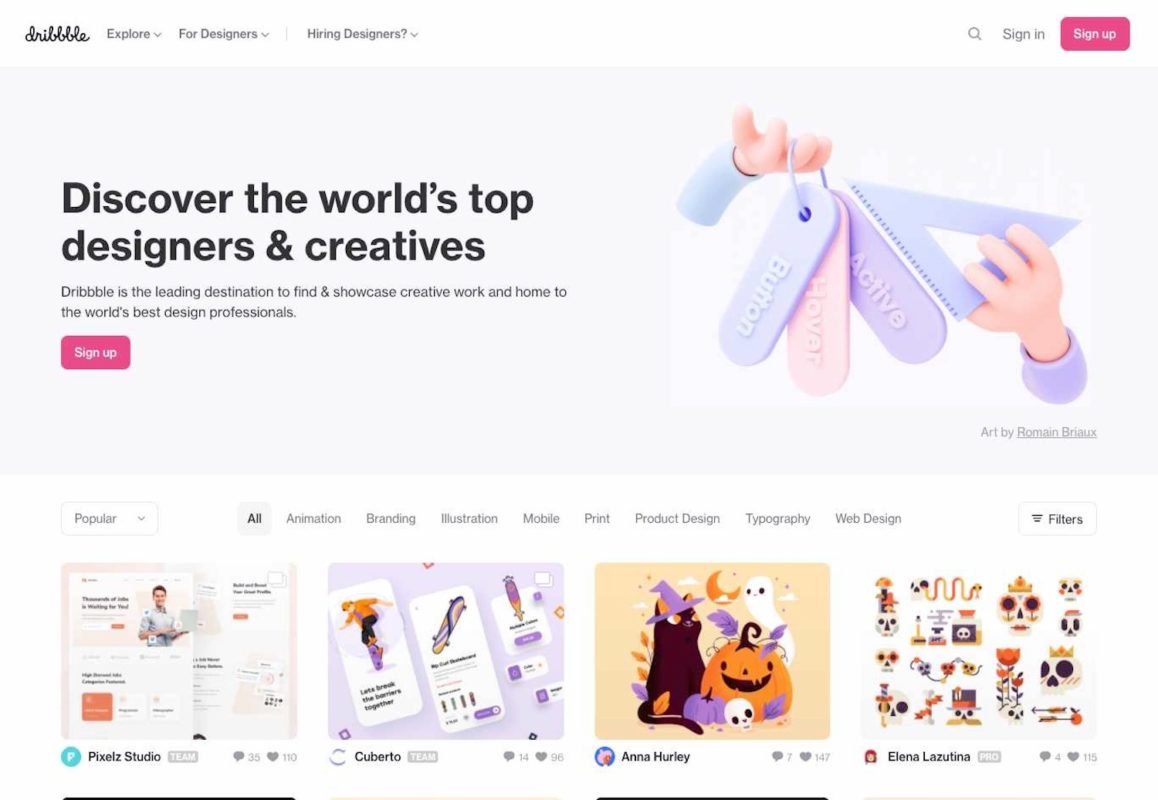
「Dribbble」はアメリカ発、招待制のコミュニティーサイト。世界中の有名企業やクリエイターたちが作品を投稿している

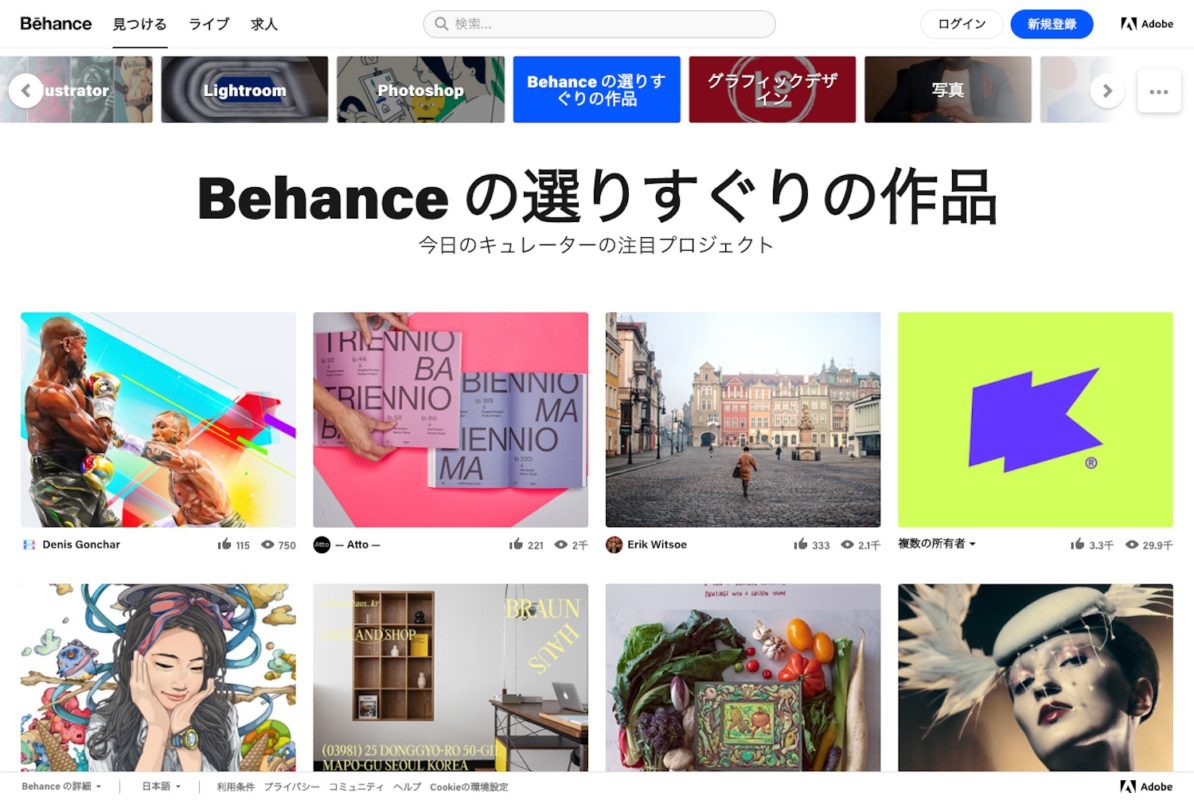
「Behance」は、Adobeが運営するクリエイター向けSNS。文章などと合わせながらカスタマイズして作品を投稿できるため、ポートフォリオとして利用している人も多い
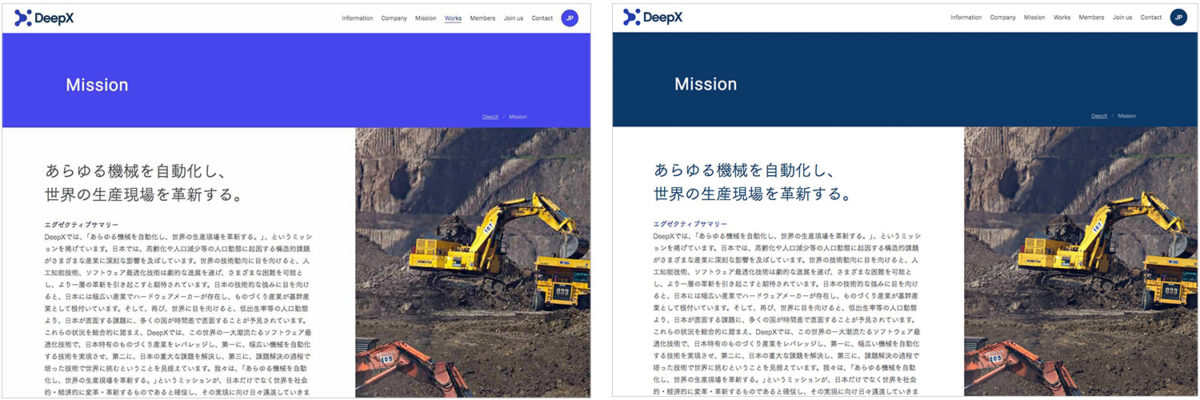
上野:CINRAが、AI開発などを手がける株式会社DeepXのコーポレートサイトをリニューアルした際には、そういったアニメーションや色づかいなどの自由な視点を参考にしながらデザインしました。例えば、サイトの背景などに使用している青いカラーは、時間の経過とともに明度が変化するギミックを採用。当初は明度の振り幅が狭かったのですが、DeepXさんの企業ビジョンや事業内容がインパクトあるものだったので、それに合わせたデザインにしようと、思い切って振り幅を大きくしました。

機械制御にAI技術を導入することで生産現場の作業を自動化し、人材不足をはじめとした生産現場が抱える課題を解決する、という事業を行う株式会社DeepXのコーポレートサイト。左の明るい色から、徐々に右の濃い色へと変化する仕様になっている
2.「良い感じにしたい」というクライアントのあいまいリクエストにはどう対応する?
案件の数だけさまざまなクライアントがいて、クリエイターは日々彼らの課題解決と向きあっています。しかし、なかには、「良い感じのデザインでお願いします!」といった抽象的な発注依頼を受けてしまうことも……。そんな依頼がきて困った経験をした人もいるのでは? CINRAでは、デザイナーも提案やヒアリングから入ることがほとんど。具体的な完成イメージが見えないときに役立つワークハックはあるのでしょうか。
上野:ぼくの場合、まずはクライアントからベンチマークとなるサイトをいくつか提出してもらうようにしています。抽象的な意見しか持っていないクライアントでも、出してもらったいくつかのベンチマークを見ると、共通点が見つかるので、つくりたいクリエイティブの方向性がだんだん具体的になってきます。
ですが、ベンチマークはあくまで方向性やニュアンスの参考にするもので、それに引っ張られすぎては、こちらで制作する意味がありません。まずはワイヤーフレームをもとに必要な要素をレイアウトしたあとに、答え合わせのようにベンチマークのサイトを見ます。そのなかから、方向性として合いそうなものを参考にして膨らませ、デザインに肉づけしていくやり方が多いです。
しかし、あれもこれもと大量にベンチマークを出してきたり、内容に一貫性がなかったりした場合、キャリアの浅いデザイナーは混乱してしまうことも。そんなときは簡単にできるワークショップがおすすめだそう。
上野:ヒアリングの際に、クライアントと一緒にいくつかのキーワードを書き出し、その言葉がサイトのイメージに合っているかどうかをその場で仕分ける方法です。ある程度、キーワードが出揃ったら、さらにそこから連想できる言葉を膨らませていく。また「WEBサイト」という概念にしばられずに、例えば「ブランドのファンになってもらう→手紙を読む感覚」、「欲しい情報がわかりやすく手に入る→新聞を読む感覚」など、ユーザーにどんな感覚でサイトを見て欲しいかという視点で考えて提案することもあります。

キーワード整理の例
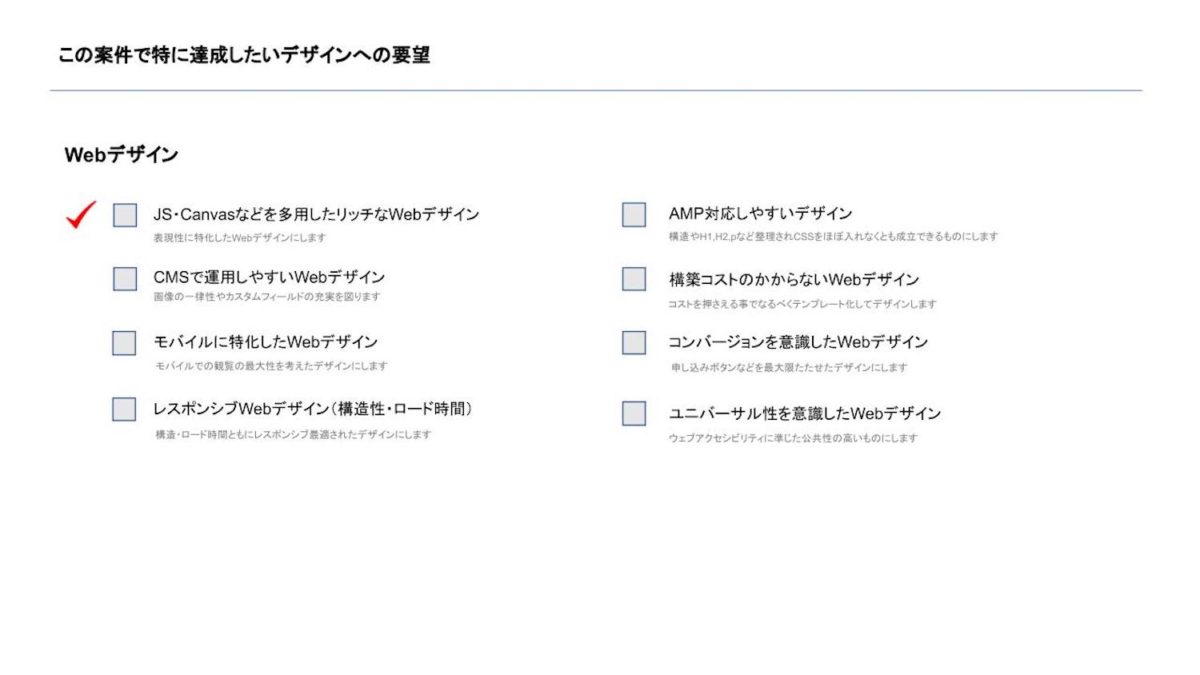
上野:ほかにも、「CMSで運用しやすいデザイン」や「ユニバーサル性を意識したデザイン」など、要望を明確にするチェックシートをつくるのも良いと思います。ただし、詳細を詰め過ぎてもがんじがらめになってしまい、デザインのときに苦労することも。ある程度自分でイメージを膨らませる余白を持っておくことが重要です。

チェックシートの参考例
丁寧なヒアリングと自分の感覚のバランスを大事にしながらデザインをつくり上げているようですが、コミュニケーション面で意識していることはあるのでしょうか。
上野:クライアントとコミュニケーションするうえでは、「言葉」や「間」を大事にしていますね。提案資料を作成する場合でも、いきなり具体的な提案から入るのではなく、必ず今回の提案に至った経緯や想いなどの導入部分を設けるようにしています。デザイン提案のパートでも、まずどのような視点や考えでデザインをつくっているのかを伝えてから、デザインのコンセプトをまとめています。
クライアントも、WEBやデザインなどクリエイティブに対するリテラシーは人それぞれ。デザイン意図やコンセプトを丁寧にわかりやすく資料に落とし込むこの一手間があることで、どんなクライアントでも提案内容がすっと頭に入りやすくなるのです。

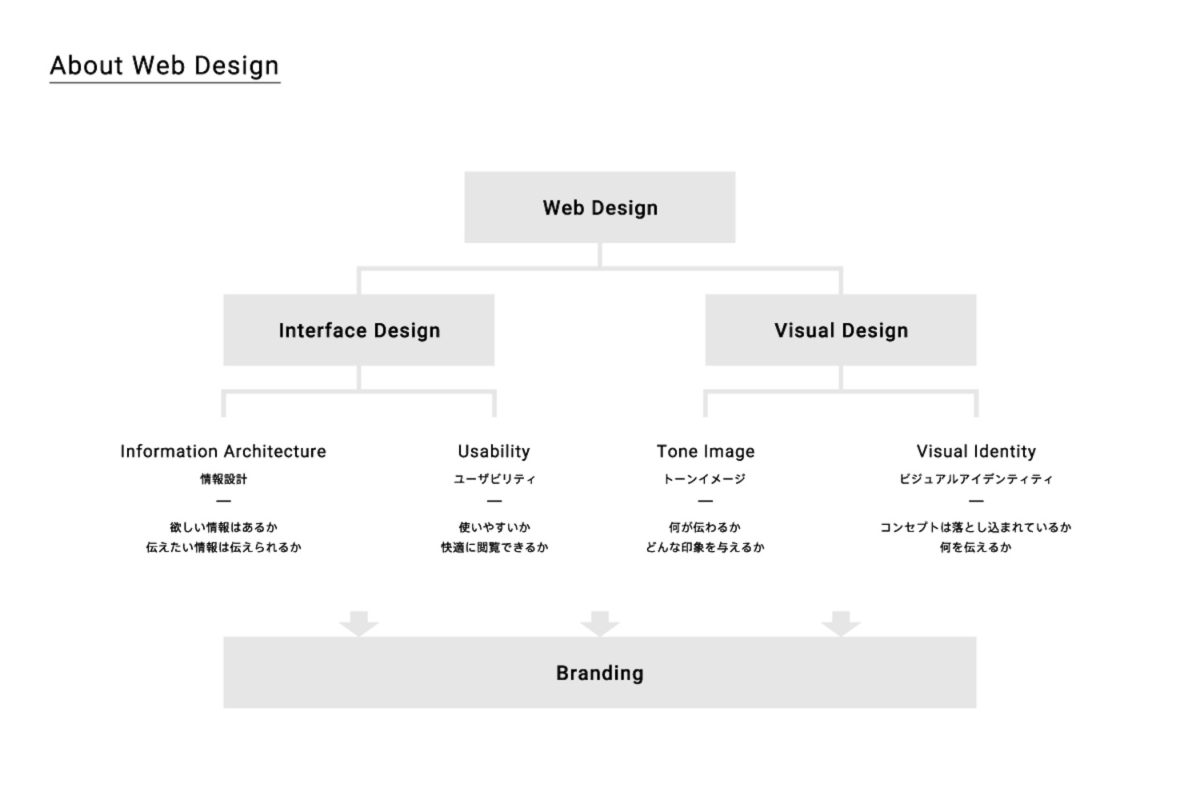
実際の提案資料の一例。WEBデザインは、「情報設計」「ユーザビリティー」「トーンイメージ」「ビジュアルアイデンティティー」の四つの概念から形成され、それがブランディングにつながるということを導入で説明するためのページ

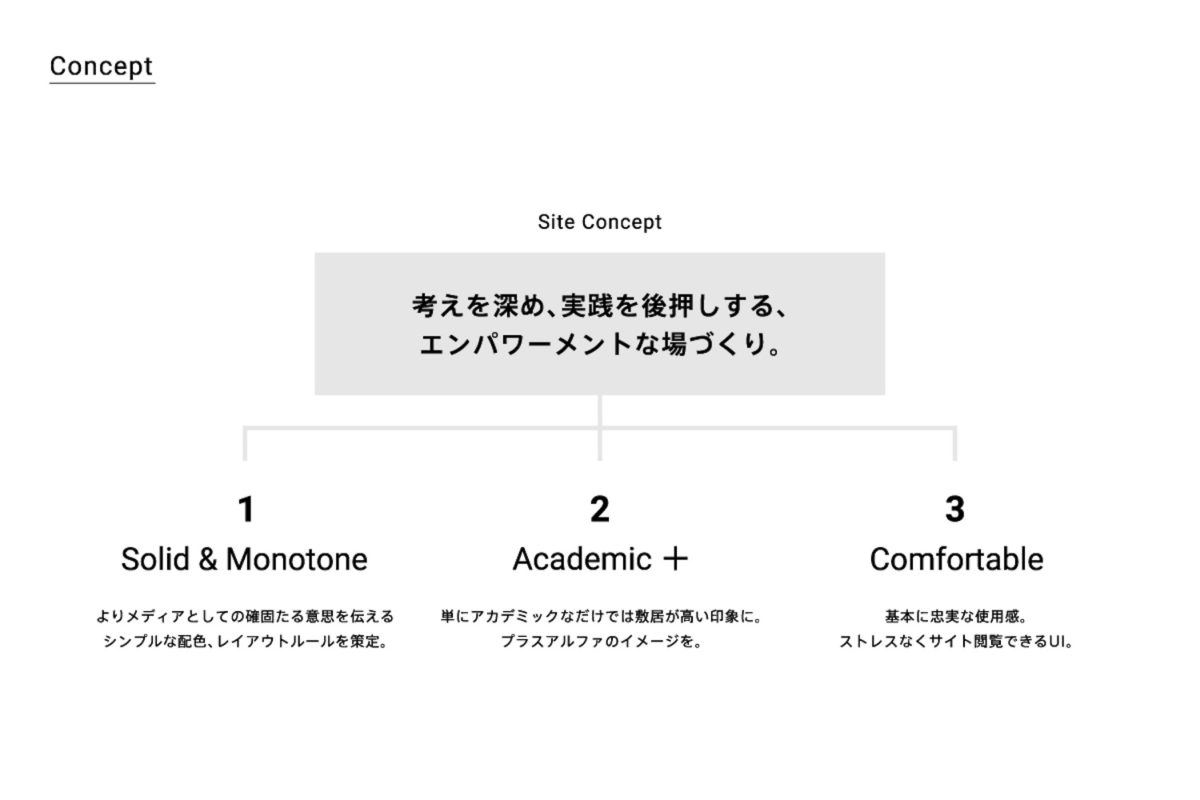
実際の提案資料。デザインを見せる前に、コンセプトのキーワードを説明するためのページを作成。キーワードは英単語からわかりやすく噛み砕いた日本語まで、案件に合わせて表現を調整することも重要
3. つくったデザインがクライアントに刺さらなかったとき
丁寧にプレゼンと提案をしたにも関わらず、実際につくったデザインに対するクライアントの反応がイマイチだった……。なんてことも、クリエイティブ業界にはあるあるなはず。はっきりと理由が明確ならまだ良いのですが、最悪なのは「なんか違う」といった原因がはっきりしない場合。
上野:自分の経験上、原因はだいたい以下の3つに分類されると思います。
・単純にデザインのトーンが合わなかった
・そもそもワイヤーフレームの情報が間違っている
・さらに上流のコンセプト設計から、かけ違っている
ワイヤーフレームやコンセプトが原因ならば、既存のデザインを調整してすり合わせるより、思い切って一からデザインをつくり直したほうが効率的なこともあります。


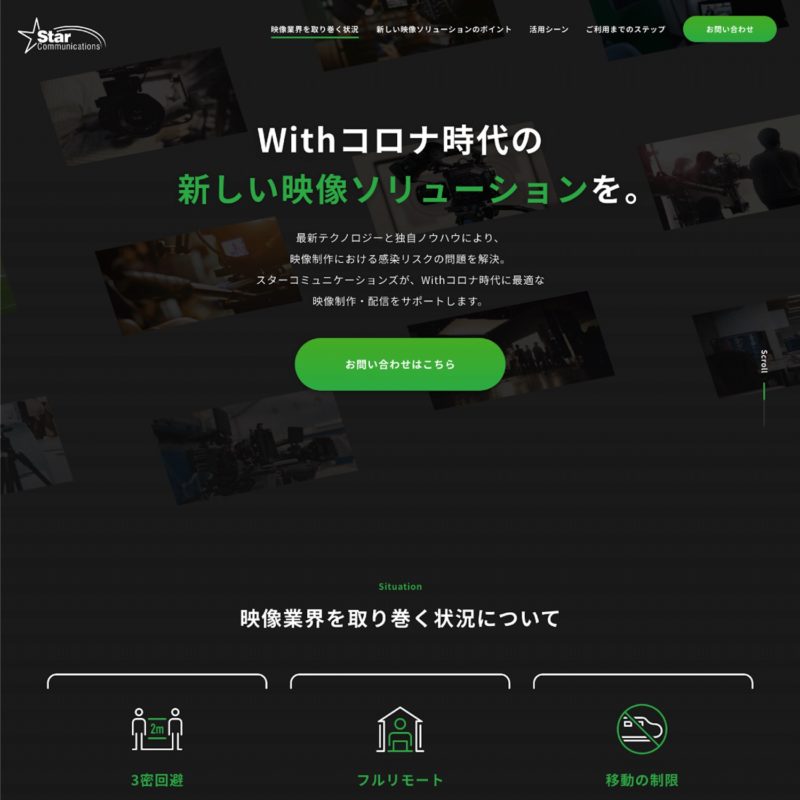
上野がデザインを担当した、「IT × 映像」分野でのビジネスにフォーカスした専門商社・スターコミュニケーションズ株式会社のサービス紹介ページ(上:初稿デザイン、下:完成デザイン)。当初はコーポレートサイトに合わせ、黒を基調としたが、あらためてヒアリングし直し「専門外の人たちにとってやさしいページ」をコンセプトとして、デザインを一新した
上野:ヒアリングや情報設計などの前段フェーズは、制作スケジュールの都合上、ついつい巻きで進行してしまうディレクターもいると思います。ですが、クライアントと認識のずれが起きないよう丁寧に進めるか、ディレクターだけでなく、デザイナーも入って認識を揃えてから進めたほうが、デザインのクオリティーも格段に上がります。「なんか違う」という事態を避けるためには、デザイン制作に入る前のヒアリングなどが重要なポイントなんです。
さらに、デザイナーが制作の上流から携わることに、こんなメリットも感じているそう。
上野:いまはテレワークの浸透により、クライアントと対面で打ち合わせする機会が減ってきています。オンラインミーティングでは会話の温度感が伝わりにくい分、より丁寧にコミュニケーションをしていくことが重要。例えば、抽象的なフィードバックをもらったときは、その場で画面共有を使ってイメージに近い参考サイトを一緒に探すということも。認識のずれを生まないためにも、上流から積極的にデザイナーが入っていくべきだと感じています。
デザイナーがやり取りすると、どこが良かったのか、逆にどこが駄目だったのかをクライアントから直接聞ける。そうすると学ぶ機会になるので、成長にもつながるんです。ディレクターを介して修正指示をもらうより、「自分がこのデザインをつくっている」という責任感も生まれますし、何より自分のつくったものに誇りが持てると思います。
前職ではフロントに立つことがほとんどなかったのですが、CINRAに入社してからコミュニケーションスキルがとても鍛えられました。
4. いま注目の「ブランディングデザイン」とは?
これからのデザイナーには、どんなキャリアの選択肢があるのでしょうか。
上野: アメリカの自動車配車事業を展開しているUberは、2018年にリブランディングにともないロゴだけでなく、アプリアイコンやサイトの動きまですべてのクリエイティブを統一し直しました。その後、日本企業でも自社のブランディングを強化する動きが多く見受けられます。いまは、WEBサイトだけでなく、アプリや動画広告など、ユーザーがその企業に触れるチャネルが多様化していますよね。だからこそ、世界観を統一することの需要が増えている。そこで求められているのがブランディングデザインです。
日本のクリエイティブ企業でも、もとはWEBデザインを中心に手がけていたけれど、近年ではブランディング事業に力を入れる動きが増えてきました。今後は、見た目だけをつくるデザインスキルではなく、より上流からデザインしていくスキルが求められていくのではないでしょうか。
実際に、CINRAでも増加しているブランディング施策の依頼。上野も実際にデザイン制作で携わるなど、活躍の幅を広げています。

CINRAが行ったインナーブランディング事業の実績のひとつ、PR TIMES社内のライブラリー設置。PR TIMESのミッション・バリューを軸にCINRAが本をキュレーションし、上野がPOPのテキストからデザイン、レイアウトを手がけた
上野:デザイナーがキャリアを考えるときに大切なのは、WEBやパッケージなど、ひとつの分野に特化したスペシャリストか、幅広いジャンルを手がけるジェネラリストか、それぞれ自分に合う方向性を見つけることだと思います。ぼくの場合は、CINRA流の制作を通して、上流から携わることの楽しさを感じました。今後はさらに、ブランディングデザインに携わりたいです。
また、いまはアートディレクターとしてプロジェクト全体を見る機会が増えました。そこでは、ほかの人が普段どんな仕事の仕方をしているのかを学ぶために、なるべくさまざまな外部のクリエイターと関わるようにしています。ギャラリーサイトを見るなどの単純なインプットでは得られない、リアルなナレッジが溜まっていくのは、とても勉強になりますね。
まとめ
今回のお話で印象的だったのは、デザイナーはクライアントや外部のクリエイターとのコミュニケーションを経て成長するということ。デザイナーが制作の上流から携わるCINRAのデザイナーならではのワークハック術がうかがえました。もし自分はスペシャリストとして特化したい、と考えている人でも、他のクリエイターから刺激を受けることで視野が広がり、キャリアの選択肢も広がるかもしれません。
いままさにクライアントとのコミュニケーションで困っている方、これから上流に関わっていきたいというデザイナーの方はぜひ参考にしてみてください。
- フィードバック 3
-
新たな発見や感動を得ることはできましたか?
-



